Web tasarım öğreniyorum
Web master olmak sanıldığı kadarda zor değildir. İyi bir disiplin ve emekle ortalama bir sene gibi bir zamanda iyi bir tasarımcı olabilirsiniz. Önemli olan her işte de olduğu gibi burda da başarmayı istemektir.
Öncelikle kendimize iyi bir yol haritası çizmeliyiz. Başladığımız noktalar çok önemlidir. Web tasarımı'nın detaylı açıklamasını diğer blog kategorilerimizden okuyup öğrenebilirsiniz. Bu makalemizde tasarım yapmamız için bize gerekli araçlardan ve tasarım dilinden biraz bahsedeceğiz.
HTML(Hyper Text Markup Language) yani zengin işaretleme dili;
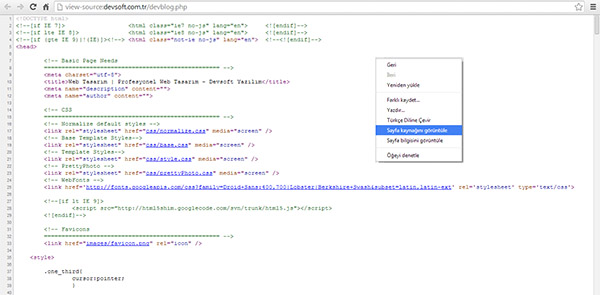
HTML 1980 yılında bulunan bilgisayarlar arası iletişim ağında kullanılmak için geliştirilen metin tabanlı bir dildir. İnternette gezerken kullandığımız İnternet Explorer, Google Chrome gibi tarayıcılar ile yorumlanır ve bize zengin içerik yani resim ve şeklillendirilmiş yazılar olarak görüntülenir. Bir sitenin html kaynağını görmek için; google chrome'da web sayfamızın boş bir alanına sağ tıklayarak sayfa kaynağını görüntüle demeliyiz. Karşımıza çıkan yüzlerce satır kod bizi korkutmasın. Çünkü gelişmiş html editörleri artık bu kodların çoğunu otomatik olarak oluşturabiliyor. Tabi ki bu dili öğrendikten sonra bizi editörümüzün bu özelliklerini pek de kullanmayacağız.

Hangi Editörü Kullanmalıyız ?
Html tasarım için en ideal editör Adobe firmasının ürettiği Dreamweaver programıdır. Şuanda "CC" sürümü mevcuttur. Sitesinden yada başka bir adresten Dreamweaver'ın en son sürümünün 30 gün kullanım kısıtlı versiyonunu indirebilirsiniz. Bu programı kullanmaya devam etmek isterseniz satın almanızda fayda var.
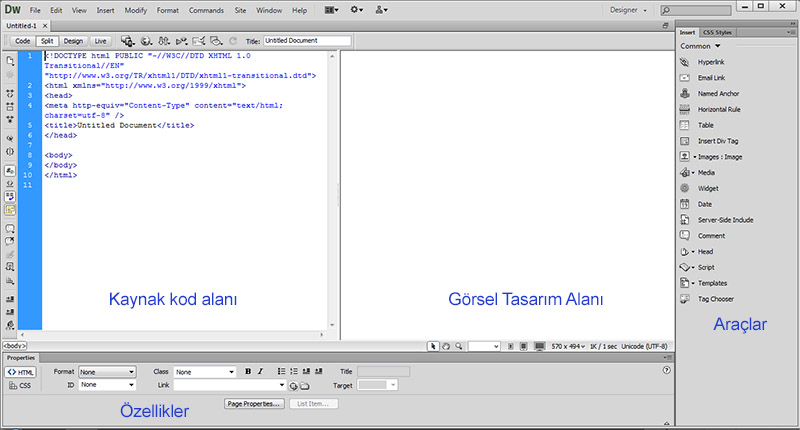
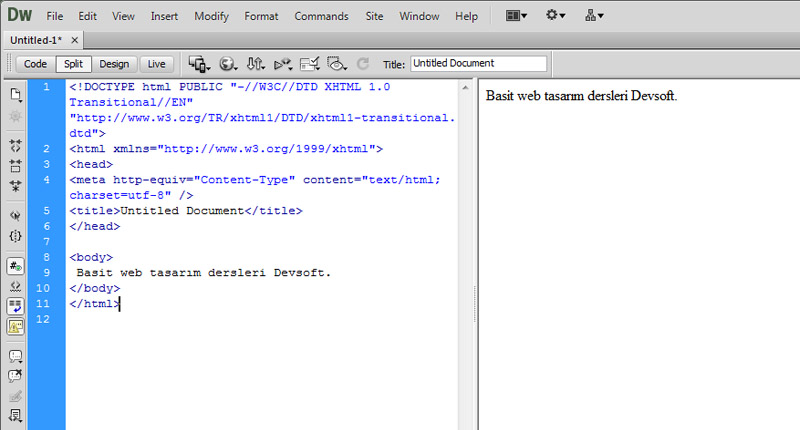
Progamı yüklediğinizi ve açtığınızı varsayarak biraz tanıtım yapmak istiyorum. Öncelikle menümüzden File > New yolunu takip etmemiz gerekiyor. Ardından karşımıza yeni bir pencere açılacak ve buradan oluşturacağımız dosya türünü seçmemizi isteyecek bu alanda HTML seçili olması gerekiyor ve create butonuna basıyoruz. Kaşımıza aşağıdaki gibi bir ekran geliyor. Eğer kod ve tasarım alanı yanyana değilse sol üst köşedeki Code - Split- Design butonları üzerinden Spliti kullanarak görmüş olduğunuz pencereye ulaşabilirsiniz.

Görüldüğü gibi programımızda tasarım yapmak için iki ana alan var. Birinci alan sol taraftaki kaynak kod alanı ikinci alansa sağ taraftaki görsel tasarım alanı. Diğer taraflarda ise araçlar ve özellikler adında diğer pencerelerimiz bulunuyor.
İlk Denemeler - Karalama Tahtası
Programımızı biraz karıştıralım. Görsel tasarım alanında boş bir alana bir kez tıklayalım. Karşımıza not defteri yada bunun gibi metin editörlerindekine benzer imleç geldi bu alana istediğimiz metinleri yazalım ve sonra kaynak kod alanındaki boş bir yere tıklayalım.

Gördüğümüz gibi kod alanına tıkladığımızda karşımıza dizayn alanındaki yazının
adlı iki tag'ın arasında çıkması oldu. Burdaki küçük uygulamamızdan da anlaşıldığı gibi tasarım aşamasında yaptığımız herşey kaynak kodları içerisinde otomatik olarak yerleştiriliyor. Profesyonel bir metin editörüyle çalışmak çok da zor değil hatta işimizi kolaylaştırıyor.
Son olarak da File Menüsünden Save butonunu kullanıp dökümanımızı masaüstünde yada sizin bulabileceğiniz bir yere yeni ismi ile kaydetmemiz gerekiyor. Kayıt işleminden sonra kaydettiğimiz dökümanımızı bulalım ve çift tıklayarak açalım ve karşımıza çıkan tarayıcı sayfamızdan web site tasarımımızın ilk adımına bakalım. Sayfamızı sağ tıklayarak kaynağı görüntüleden kodumuza da bakmayı ihmal etmeyelim. Bir sonraki bölümde görüşmek üzere.